Content Editing Indicators
Images without Alternative Text #
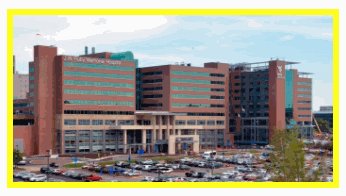
When you insert an image in the rich text editor , but it is missing Alternative Text (Image Description), the image will have a pulsating yellow border. To fix this, you must re-insert the image and fill in the Alternative Text field. These are only visible in the rich text editor, and cannot be seen on your live website.

Alternative text is a way to describe images in a non-visual manner. It is especially important for users who cannot see the images on a website or for situations where an image is not able to be downloaded by a user’s browser.
Text with Unnecessary Formatting #
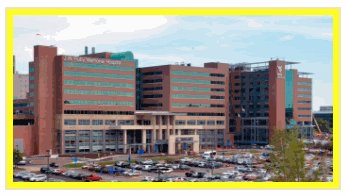
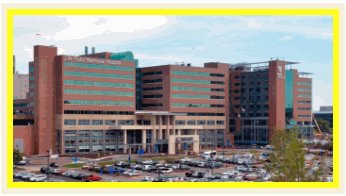
When text is copied from another source (Word Documents, Excel Spreadsheets, E-mails, other websites, etc.) and then pasted into the rich text editor in Umbraco, some of the formatting (font styles, font sizes, colors, etc.) can be copied with the text. Unnecessary formatting creates visual inconsistency and will be confusing for users.
A yellow box will display around text which contains this unnecessary formatting. To remove this formatting, click the ![]() Clear Formatting button in the Formatting Tool Bar.
Clear Formatting button in the Formatting Tool Bar.
This warning is only visible in the rich text editor and cannot be seen on your live website.
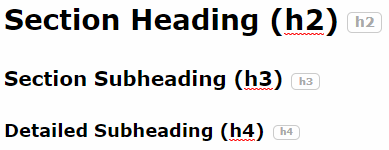
Heading Level Labels #
Beside each Heading in the Main Content or Custom Content text box, you will notice a small gray label denoting which heading level you've chosen. These are only visible in the rich text editor, and cannot be seen on your live website. These are purely a reminder to keep your heading levels in appropriate hierarchy.